Wat worden de nieuwe trends in webdesign voor 2014?

De verwachtingen voor 2014
Mobiel internet is nog steeds groeiend. Het aantal smartphones met internet is vorig jaar flink toegenomen, net als het gebruik van tablets.
De meeste trends uit 2013 zijn ook dit jaar nog actueel. Niet echt veel nieuws onder de zon. Een overzicht van de 5 belangrijkste trends.
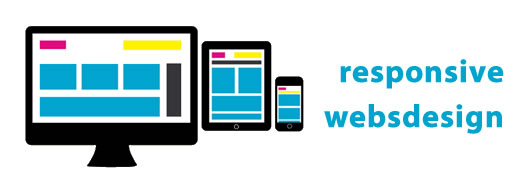
Trend 1: responsive webdesign

Het was dé trend in 2013 en ook in 2014 zet dit door.
Responsive betekent dat je website zich aanpast aan de schermgrootte dat je bezoeker gebruikt. Van desktop tot mobiele telefoon.
Wil je dit jaar iets aan je website verbeteren, zorg dan zeker dat je site op ieder apparaat goed te bekijken is.
Een logisch gevolg is een mobiel menu. Dit menu is ingeklapt als je op een kleiner scherm kijkt. Door erop te klikken, wordt het hele menu zichtbaar. Een verbetering van het gebruiksgemak voor mobiele bezoekers.
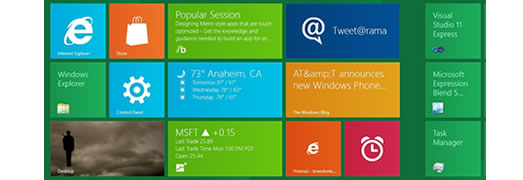
Trend 2: flat design

Flat design is niets meer dan een plat ontwerp. Dus zonder schaduwen, kleurverlopen e.d. Een duidelijk voorbeeld is windows 8.
Trend 3: blokkendoos

Ook hier verwijs ik naar Windows 8: een “stapeltje” blokken die samen de website vormen. Erg overzichtelijk!
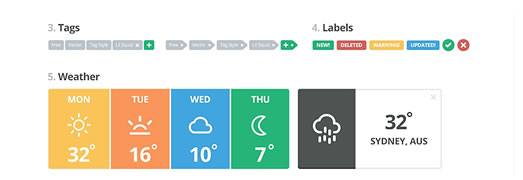
Trend 4: gebruik iconen en illustraties
![]()
Er wordt steeds vaker gebruikt gemaakt van iconen en tekeningen in plaats van omschrijvingen of afbeeldingen. Het is een logisch gevolg van de vereenvoudiging van het ontwerp: strak, duidelijk en gebruiksvriendelijk.
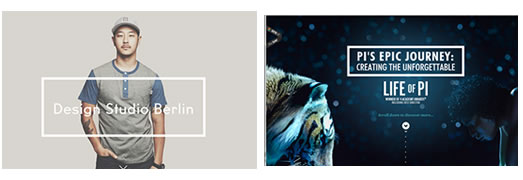
Trend 5: grote achtergrondfoto’s

Dit deze trend loopt al een tijdje. Nieuw is dat er over de foto’s veelal witte vette tekst geplaatst wordt, vaak met dikke witte lijnen.
Uiteraard past de foto zich aan aan de grootte van het scherm. Het wordt veelal gebruikt op de home page.
Geïnspireerd door de nieuwe trends?
Hebben deze trends je geïnspireerd om je site op te frissen, maar weet je niet precies hoe je dit aan moet pakken? Neem gerust contact met me op. Ik help je graag verder op weg en geef je een eerlijk advies.
